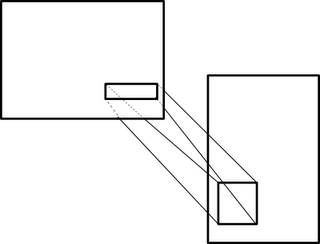
So one can have a SVG with some viewbox, that SVG can in turn have some element defined and one can have a surface with a whole different coordinate system and in that system have a rectangle on which the SVG element should be rendered. So in the picture it would look like this - SVG with an element mapped to another viewport with a custom bounding box.

Implementing it on top of selective rendering turned out to be rather simple. All we have to do is translate and scale (but we translate by the difference between the destination and mapped scaled coordinates of the source).
As always, I wrote a demo application to test it. In the application I have 4 SVG elements renderer at different locations within the same viewport and a circle with a radial gradient rendered on top of them. Here's how it looks:

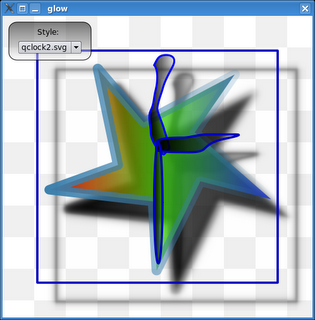
What's pretty nice about all of this is that it makes styling applications using SVG's pretty simple. For example I wrote a simple application that renders a clock, clock is stylable via SVG. SVG contains five elements with four predefined id's "face", "minutes", "hours" and "seconds". The application loads those element into respective spots and renders them. I couldn't help myself so besides rendering them I'm dynamically generating correct shadows for SVG shapes defined in the style files. It really is pretty cool. Here are the screenshots (yeah, yeah, I didn't have any time to create really good looking SVG clocks so you'll have to live with one's I slapped together :) ).


Ideally I'd love to see applications that do custom rendering stylable in the same way. For example KOrganizer for the calendar view could easily load SVG file that defines the look of that view. This way before new KDE releases we wouldn't have to be manually changing the look of applications to match the style or make them seem more modern - we would just add a new SVG file and that's it.

5 comments:
It would be nice to have a program to create Qt and KDE styles by just opening a couple of SVG files.
For example, someone can create a style where the button has some SVG animation when the mouse is hovered over the button. Or an array of SVGs can be used to draw random buttons, such that they look like if they were drawn by free hand.
Hi Zack!
Cool work.
Do you know whether there is any way to specify KDE colour roles in SVG files?
This would be very useful to make artwork used in applications blend in with the colour scheme. Especially users with low vision would benefit a lot from this.
Olaf
I'm curious, are these features also being written to stay in the race when Vista comes out?
I was really impressed when I saw this video: http://download.microsoft.com/download/c/3/5/c35138d4-3295-428c-8889-246639882b79/KarstenJ_WPF_MIX.wmv
(more video's and screencasts are available at channel9.msdn.com)
Wow! Zack, that's terrific! I had no idea of those advanced capabilities in Qt regarding vector-graphics and SVG. Is the blurred drop-shadow rendered via an OpenGL-accelerated rendering-path?
I'm just grabbing the preview of Qt 4.2, I just have to check that out! Totally awesome!
Best regards...
MacSlow
Isn't this the same idea as the animation element in SVG 1.2?
Post a Comment